Why I decided to use a spritesheet
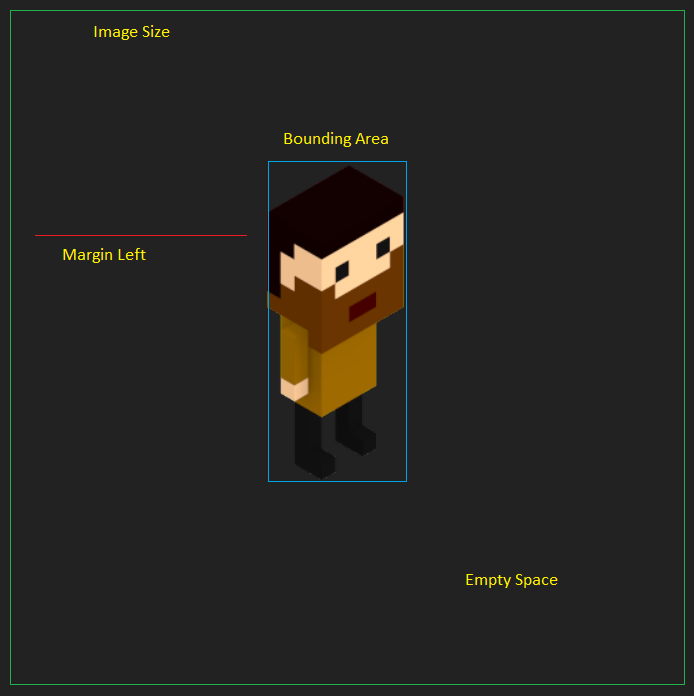
In the previous engine, all images were loaded one at a time. There were hundreds of images that needed to be downloaded. This was slow to download and took more space. I decided to go with a sprite sheet. I built an application that looks into the different image folders and loop through all the files. If some manipulation is needed (like rotation) it will create a new manipulated images. Then it finds the bounds of each image.

For now, all images are packed horizontally. There is no fancy packing algorithm used. But that shouldn’t matter for now since all the image information is stored in a JavaScript file with the image name (based on the filename), the location (x, y) and the margin (left, top). If later I decide to find a good packing algorithm, the engine will work since all the information is stored in that JavaScript file.

Everything is neatly stored in an array and it’s very easy to draw any image that I need. The size is also much smaller (before 1.6MB, now 600kb) and the client doesn’t need to call the server that often.

Secret of the Basilisk (prototype)
IDLE, incremental game with a bit of a story.
| Status | On hold |
| Author | Fluffy Lotus |
| Genre | Adventure |
| Tags | 2D, Idle, Unity |
| Languages | English |
| Accessibility | One button |
More posts
- How I'll start developing my new gameJan 04, 2020
- Building up the storyNov 25, 2018
- New quest UINov 08, 2018
- UI TweakingNov 07, 2018
- First version of the new gameOct 27, 2018
- Player stats; 1.3 or 13?Oct 18, 2018
- Battle SimulatorOct 15, 2018
- Starting to implement the story!Oct 09, 2018
- Figuring out what to do with experienceOct 07, 2018
- Working on the UISep 28, 2018
Leave a comment
Log in with itch.io to leave a comment.